vue脚手架基础API
# vue脚手架基础API
# ==3. Vue指令==
# 3.0_vue基础-插值表达式
目的: 在dom标签中, 直接插入内容
又叫: 声明式渲染/文本插值
总结: dom中插值表达式赋值, vue的变量必须在data里声明
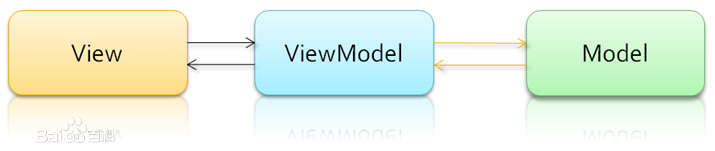
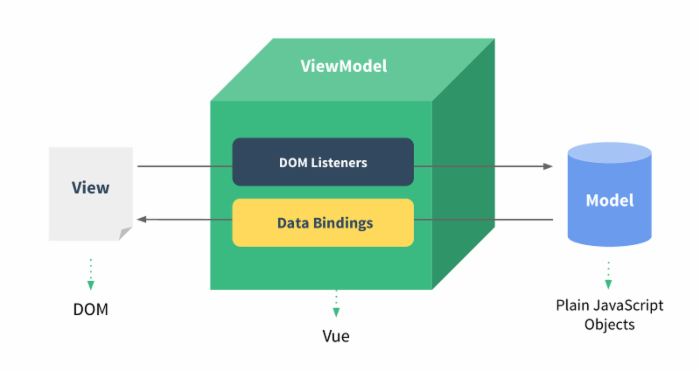
# 3.1_vue基础-MVVM设计模式
目的: 转变思维, 用数据驱动视图改变, 操作dom的事, vue源码内干了
设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
演示: 在上个代码基础上, 在devtool工具改变M层的变量, 观察V层(视图的自动同步)
等下面学了v-model再观察V改变M的效果
- MVVM,一种软件架构模式,决定了写代码的思想和层次
- M: model数据模型 (data里定义)
- V: view视图 (html页面)
- VM: ViewModel视图模型 (vue.js源码)
- MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM- V(修改视图) -> M(数据自动同步)
- M(修改数据) -> V(视图自动同步)

1. 在vue中,不推荐直接手动操作DOM!!!
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!(思想转变)

总结: vue源码内采用MVVM设计模式思想, 大大减少了DOM操作, 挺高开发效率
# 3.2_vue指令-v-bind
目标: 给标签属性设置vue变量的值
vue指令, 实质上就是特殊的 html 标签属性, 特点: v- 开头
每个指令, 都有独立的作用
- 语法:
v-bind:属性名="vue变量" - 简写:
:属性名="vue变量"
<!-- vue指令-v-bind属性动态赋值 -->
<a v-bind:href="url">我是a标签</a>
<img :src="imgSrc">
2
3
总结: 把vue变量的值, 赋予给dom属性上, 影响标签显示效果
# 3.3_vue指令-v-on
目标: 给标签绑定事件
- 语法
- v-on:事件名="要执行的==少量代码=="
- v-on:事件名="methods中的函数"
- v-on:事件名="methods中的函数(实参)"
- 简写: @事件名="methods中的函数"
总结: 常用@事件名, 给dom标签绑定事件, 以及=右侧事件处理函数
# 3.4_vue指令-v-on事件对象
目标: vue事件处理函数中, 拿到事件对象
- 语法:
- 无传参, 通过形参直接接收
- 传参, 通过$event指代事件对象传给事件处理函数
# 3.5_vue指令-v-on修饰符
目的: 在事件后面.修饰符名 - 给事件带来更强大的功能
- 语法:
- @事件名.修饰符="methods里函数"
- .stop - 阻止事件冒泡
- .prevent - 阻止默认行为
- .once - 程序运行期间, 只触发一次事件处理函数
- @事件名.修饰符="methods里函数"
总结: 修饰符给事件扩展额外功能
# 3.6_vue指令-v-on按键修饰符
目标: 给键盘事件, 添加修饰符, 增强能力
- 语法:
- @keyup.enter - 监测回车按键
- @keyup.esc - 监测返回按键
总结: 多使用事件修饰符, 可以提高开发效率, 少去自己判断过程
# 3.8_vue指令 v-model
目标: 把value属性和vue数据变量, 双向绑定到一起
- 语法: v-model="vue数据变量"
- 双向数据绑定
- 数据变化 -> 视图自动同步
- 视图变化 -> 数据自动同步
- 演示: 用户名绑定 - vue内部是MVVM设计模式
总结: 本阶段v-model只能用在表单元素上, 以后学组件后讲v-model高级用法
# 3.9_vue指令 v-model修饰符
目标: 让v-model拥有更强大的功能
- 语法:
- v-model.修饰符="vue数据变量"
- .number 以parseFloat转成数字类型
- .trim 去除首尾空白字符
- .lazy 在change时触发而非inupt时
- v-model.修饰符="vue数据变量"
总结: v-model修饰符, 可以对值进行预处理, 非常高效好用
# 3.10_vue指令 v-text和v-html
目的: 更新DOM对象的innerText/innerHTML
- 语法:
- v-text="vue数据变量"
- v-html="vue数据变量"
- 注意: 会覆盖插值表达式
总结: v-text把值当成普通字符串显示, v-html把值当做html解析
# 3.11_vue指令 v-show和v-if
目标: 控制标签的隐藏或出现
- 语法:
- v-show="vue变量"
- v-if="vue变量"
- 原理
- v-show 用的display:none隐藏 (频繁切换使用)
- v-if 直接从DOM树上移除
- 高级
- v-else使用
总结: 使用v-show和v-if以及v-else指令, 方便通过变量控制一套标签出现/隐藏
# 3.13_vue指令-v-for
目标: 列表渲染, 所在标签结构, 按照数据数量, 循环生成
语法
- v-for="(值, 索引) in 目标结构"
- v-for="值 in 目标结构"
目标结构:
- 可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)
注意:
v-for的临时变量名不能用到v-for范围外
总结: vue最常用指令, 铺设页面利器, 快速把数据赋予到相同的dom结构上循环生成
# 今日总结
- [ ] vue的特点
- 渐进式
- 声明式渲染
- 数据驱动视图 (响应式)
- 极少的去写DOM操作相关代码
- 双向绑定
- 组件系统
- 不兼容IE8及以下浏览器
# 面试题
# 1. Vue的最大优势是什么?
简单易学, 轻量级整个源码js文件不大, 双向数据绑定, 数据驱动视图, 组件化, 数据和视图分离,
vue负责关联视图和数据, 作者中国人(尤雨溪), 文档都是中文的, 入门教程非常多, 上手简单.
相比传统网页, vue是单页面可以只刷新某一部分
# 2. Vue和jQuery区别是什么?
jQuery应该算是一个插件, 里面封装了各种易用的方法, 方便你使用更少的代码来操作dom标签
Vue是一套框架, 有自己的规则和体系与语法, 特别是设计思想MVVM, 让数据和视频关联绑定, 省略了很多DOM操作. 然后指令还给标签注入了更多的功能
# 3. mvvm和mvc区别是什么?
MVC: 也是一种设计模式, 组织代码的结构, 是model数据模型, view视图, Controller控制器, 在控制器这层里编写js代码, 来控制数据和视图关联
MVVM: 即Model-View-ViewModel的简写。即模型-视图-视图模型, VM是这个设计模式的核心, 连接v和m的桥梁, 内部会监听DOM事件, 监听数据对象变化来影响对方. 我们称之为数据绑定
# 4. Vue常用修饰符有哪些?
.prevent: 提交事件不再重载页面;
.stop: 阻止单击事件冒泡;
.once: 只执行一次这个事件
# 5. Vue2.x兼容IE哪个版本以上
不支持ie8及以下,部分兼容ie9 ,完全兼容10以上, 因为vue的响应式原理是基于es5的Object.defineProperty(),而这个方法不支持ie8及以下。
# 6. 对Vue渐进式的理解
渐进式代表的含义是:主张最少, 自底向上, 增量开发, 组件集合, 便于复用
# 7. v-show和v-if的区别
v-show和v-if的区别? 分别说明其使用场景?
v-show 和v-if都是true的时候显示,false的时候隐藏
但是:false的情况下,
v-show是采用的display:none
v-if采用惰性加载
如果需要频繁切换显示隐藏需要使用v-show
# 8. 说出至少4个Vue指令及作用
v-for 根据数组的个数, 循环数组元素的同时还生成所在的标签
v-show 显示内容
v-if 显示与隐藏
v-else 必须和v-if连用 不能单独使用 否则报错
v-bind 动态绑定 作用: 及时对页面的数据进行更改, 可以简写成:分号
v-on 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
v-text 解析文本
v-html 解析html标签
# 9. 为什么避免v-for和v-if在一起使用
Vue 处理指令时,v-for 比 v-if 具有更高的优先级, 虽然用起来也没报错好使, 但是性能不高, 如果你有5个元素被v-for循环, v-if也会分别执行5次.